[ASP.NET CORE/MVC] #9 파일 다운로드 기능 구현

안녕하세요 미나라이입니다.
이번에는 ASP.NET CORE MVC Web의 파일 다운로드 기능을 구현하는 방법에 대해서 포스팅 하려고 합니다.
프로젝트 환경
OS : Windows 10
IDE : Visual Studio Code 1.62.2
.Net SDK : 5.0.403
.Net Runtime : .NetCore.App 5.0.10 / 5.0.12
파일 준비


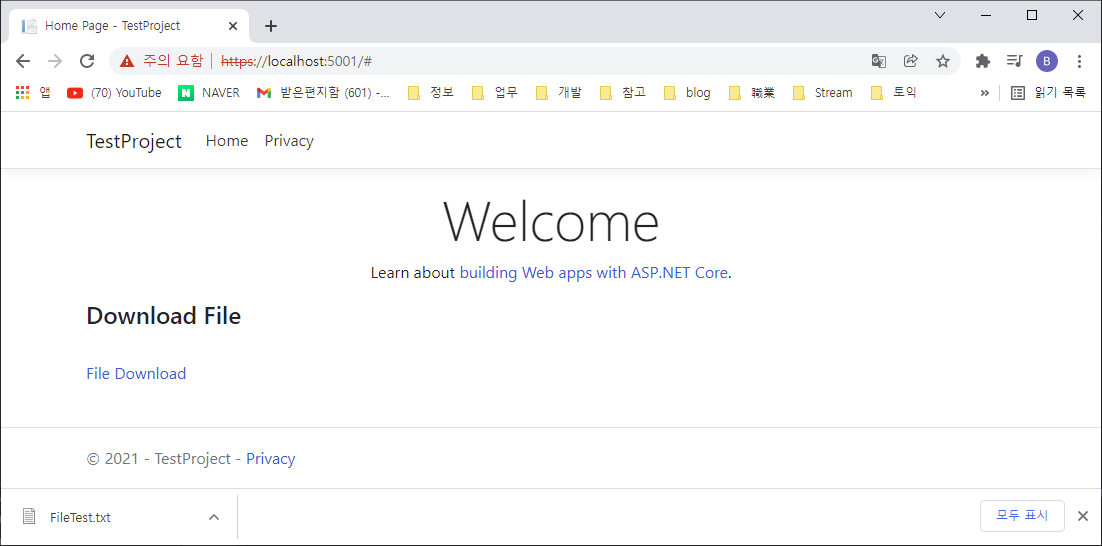
파일 링크 작성
Index.html
<h4>Download File</h4>
<br />
<a onclick="location.href='/Home/FileDownload'" href="#">File Download</a>
파일 다운로드 처리
HomeController.cs
public FileResult FileDownload()
{
string filepath = "F:/dotnet/TestProject"; // 파일 경로
string filename = "FileTest.txt"; // 파일명
string path = filepath + "/" + filename; // 파일 경로 / 파일명
// 파일을 바이트 형식으로 읽음
byte[] bytes = System.IO.File.ReadAllBytes(path);
// 파일 다운로드 처리
return File(bytes, "application/octet-stream" , filename);
}application/octet-stream가 무엇인지에 대해서는 아래 링크를 참고 해 주세요
MIME 타입 - HTTP | MDN
MIME 타입이란 클라이언트에게 전송된 문서의 다양성을 알려주기 위한 메커니즘입니다: 웹에서 파일의 확장자는 별 의미가 없습니다. 그러므로, 각 문서와 함께 올바른 MIME 타입을 전송하도
developer.mozilla.org
결과 확인


샘플 프로젝트를 첨부합니다.
TestProject_FileDownload.zip
1.20MB
이상으로 간단하게 MVC 환경에서 파일 다운로드 처리 기능을 구현 해 봤습니다.
728x90
반응형
'ASP.NET&C# > ASP.NET MVC' 카테고리의 다른 글
| [ASP.NET CORE/MVC ] #11 VIEW파일 분할해서 보여주기(Partial) (0) | 2021.12.15 |
|---|---|
| [ASP.NET CORE/MVC] #10 파일 업로드 기능 구현 (1) | 2021.12.15 |
| [ASP.NET CORE/MVC] #8 AJAX를 이용해서 컨트롤러로 데이터 주고 받기 (1) | 2021.12.12 |
| [ASP.NET CORE/MVC] #7 컨트롤러로 데이터 보내고 받기 (1) | 2021.12.11 |
| [ASP.NET CORE/MVC] #6 VIEW로 데이터 가져오기 (0) | 2021.12.06 |



