[ASP.NET/MVC CORE] #15 세션으로 로그인 페이지를 구현

안녕하세요 미나라이입니다.
이번에는 ASP.NET CORE MVC Web에서 세션을 이용한 로그인 페이지 구현을 해 보도록 하겠습니다.
프로젝트 환경
OS : Windows 10
IDE : Visual Studio Code 1.62.2
.Net SDK : 5.0.403
.Net Runtime : .NetCore.App 5.0.10 / 5.0.12
세션 기본 설정
먼저 세션 기본 설정입니다.
세션 이름은 디버깅 창에서 세션이 활성화 되었을 때 표시되는 이름입니다.
세션 안에 값은 별도로 설정 해 주어야 합니다.
Startup.cs
public void ConfigureServices(IServiceCollection services)
{
// 세션 서비스 정의
services.AddSession(options => {
// 세션 이름
options.Cookie.Name = "testSession";
// 세션 지속 시간(1시간)
options.IdleTimeout = TimeSpan.FromHours(1);
});
services.AddControllersWithViews();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
// 파이프라인에서 세션을 사용
app.UseSession();
...
}컨트롤러에서 세션 값을 설정 해 봅시다.
HomeController.cs
public IActionResult Index()
{
// 세션 활성화
HttpContext.Session.SetString("test", "테스트입니다.");
return View();
}View에서 설정한 세션 값을 확인 해 봅시다
Index.cshtml
<H4>세션 데이터 : @Context.Session.GetString("test")</H4>출력화면

디버깅 창
세션이 활성화 되어있는 것을 확인 할 수 있습니다.
Startup.cs에 설정을 해 놓아도 값을 설정하지 않으면 활성화 되지 않습니다.

세션을 이용한 로그인 페이지 구현 예제
이번에는 세션을 이용한 로그인 페이지 구현을 해 보겠습니다.
로그인 세션이 없을 경우 로그인 페이지로 강제이동
로그인을 안 한 유저는 페이지 내용을 볼 수 없도록 로그인 페이지로 강제 이동 시키는 예제입니다.
ASP.NET MVC에서는 View페이지를 호출 할 때 _ViewStart.cshtml 파일을 거치게 됩니다.
해당 파일에 세션 조건을 주어서 세션이 없을 경우에는 로그인 페이지로 강제 이동시키는 기능입니다.
_ViewStart.cshtml
@{
Layout = "_Layout";
@using Microsoft.AspNetCore.Http
if(Context.Request.Path != "/Home/Login")
{
// 로그인 세션이 존재하지 않으면 로그인 페이지로 이동
if(Context.Session.GetString("userid") == null)
{
Context.Response.Redirect("/Home/Login");
}
}
}위와 같이 설정 해 놓으면 컨트롤러를 거치고 뷰를 렌더링 할 때 로그인 페이지로 강제로 이동하게 됩니다.
Login.cshtml
로그인 파일 예제입니다. 로그인 페이지는 레이아웃 메뉴를 사용하지 않기 때문에 null처리 해 줍니다.
그리고 Layout을 쓰지 않기 때문에 공통모듈 링크가 안되기 때문에 별도로 해 주어야 합니다.
@{
// 로그인 페이지에서는 레이아웃을 사용하지 않음
Layout = null;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Login - TestProject_Session</title>
<!-- 로그인 페이지는 Layout을 사용하지 않기 때문에 필요한 링크를 전부 달아 주어야 한다 -->
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<form id="loginForm">
<div class="form-group">
<label for="exampleInputUserID">User ID</label>
<input type="text" name="userid" class="form-control" placeholder="User ID">
</div>
<div class="form-group">
<label for="exampleInputPassword">Password</label>
<input type="password" name="password" class="form-control" placeholder="Password">
</div>
<button type="button" id="loginCheck" class="btn btn-primary">Login</button>
</form>
</div>
</body>
</html>로그인 페이지로 강제 이동 된 모습
URL로 강제로 들어가려고 해도 세션정보가 존재하지 않으면 로그인 페이지로 강제 이동 됩니다.

로그인 및 관리자 & 유저 권한 구분 구현
이번에는 로그인 처리 및 관리자 유저 로그인 구분처리를 구현 해 보도록 하겠습니다.
login.cshtml
로그인 페이지에 스크립트를 추가 합니다.
ajax통신을 이용해서 로그인 정보를 가져온 후 처리를 해 보도록 하겠습니다.
$("#loginCheck").click(function() {
var formData = $('#loginForm').serialize();
$.ajax({
url: "/Home/LoginCheck",
data: formData,
contentType: "application/x-www-form-urlencoded",
dataType: "json",
type: "POST",
processData: false,
success: function (data) {
if(data == 1) {
location.replace('/Home/Index');
}else if (data == 0) {
alert("ID또는 비밀번호를 확인 해 주세요.");
}
},
error: function (data) {
alert(data);
}
});
});HomeController.cs
컨트롤러에서 로그인 한 데이터를 확인 후 세션에 저장합니다.
role이라는 세션값을 설정해서 유저인지 관리자인지 구분 해 보았습니다.
public JsonResult LoginCheck(UserInfo user)
{
int result = 0;
// 로그인 정보 확인
if(user.password.Equals("1111"))
{
// 관리자인지 유저인지 확인
if(user.userid.Equals("admin"))
{
// 세션정보 추가
HttpContext.Session.SetString("userid", user.userid);
HttpContext.Session.SetString("role", "admin");
result = 1;
}
else if(user.userid.Equals("user"))
{
// 세션정보 추가
HttpContext.Session.SetString("userid", user.userid);
HttpContext.Session.SetString("role", "user");
result = 1;
}
}
return Json(result);
}_ViewStart.cshtml
로그인 검증이 성공해서 페이지 이동 할 경우의 처리입니다.
뷰 시작 파일에 유저 관리자 메뉴를 구분해주는 처리를 추가합니다.
유저는 _Layout.cshtml파일을 사용하고
관리자는 _Layout2.cshtml파일을 사용하도록 했습니다.
@{
Layout = "_Layout";
@using Microsoft.AspNetCore.Http
if(Context.Request.Path != "/Home/Login")
{
// 로그인 세션이 존재하지 않으면 로그인 페이지로 이동
if(Context.Session.GetString("userid") == null)
{
Context.Response.Redirect("/Home/Login");
}
else
{
// 유저 권한 확인(관리자일 경우 관리자 전용 메뉴 레이아웃 사용)
if(Context.Session.GetString("role").Equals("admin"))
{
Layout = "_Layout2";
}
}
}
}Index.cshtml
로그인 후 페이지 예제입니다.
<H4>안녕하세요 @Context.Session.GetString("userid")님</H4>
<br />
<H4>귀하는 @(Context.Session.GetString("role") == "admin"?"관리자":"유저") 입니다.</H4>
<br />
<button type="button" id="logout" class="btn btn-primary">Logout</button>출력화면
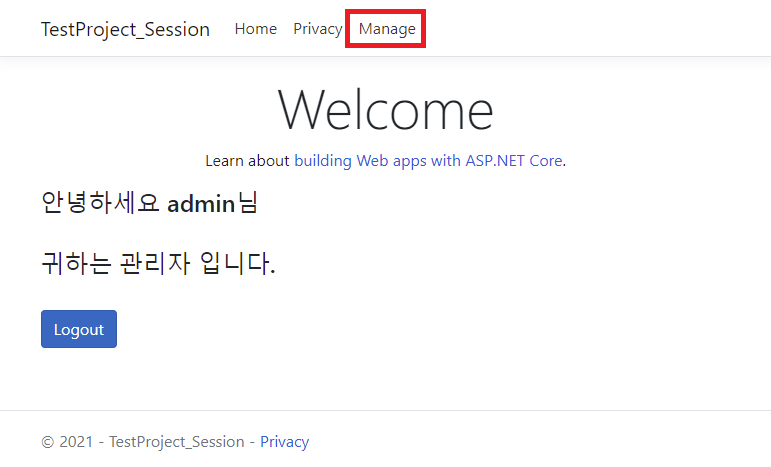
관리자 로그인
관리자로 로그인 했기 때문에 관리자 전용 메뉴가 활성화 되어 있는 것을 확인 할 수 있습니다.

유저 로그인
유저의 경우 관리자 전용 메뉴가 없는 것을 확인 할 수 있습니다.

로그아웃
마지막으로 로그아웃 구현입니다.
Index.cshtml
로그아웃 버튼을 누르면 로그아웃 처리 컨트롤러로 이동합니다.
<button type="button" id="logout" class="btn btn-primary">Logout</button>
<script>
$("#logout").click(function() {
location.href = '/Home/Logout';
});
</script>HomeController.cs
로그아웃 컨트롤러입니다.
세션 정보를 지우고 로그인 페이지로 다시 이동합니다.
public IActionResult Logout()
{
// 세션 정보 삭제
HttpContext.Session.Remove("userid");
HttpContext.Session.Remove("role");
// 로그인 컨트롤러로 리다이렉트
return RedirectToAction("Login");
}샘플 프로젝트
이상으로 간단하게 세션을 이용한 로그인 구현을 해 보았습니다.
'ASP.NET&C# > ASP.NET MVC' 카테고리의 다른 글
| [ASP.NET CORE/MVC] 홈페이지 제작 #2 Log4net설정하기 (0) | 2022.07.24 |
|---|---|
| [ASP.NET CORE/MVC] 홈페이지 제작 #1 개발 환경 구축 (0) | 2022.07.24 |
| [ASP.NET/MVC CORE] #14 MIME 맵핑하기 (0) | 2021.12.21 |
| [ASP.NET CORE/MVC] #13 컨트롤러에서 받은 데이터를 Javascript변수에 넣기 (0) | 2021.12.19 |
| [ASP.NET CORE/MVC] #12 AJAX로 JSON데이터를 컨트롤러로 전송하기 (0) | 2021.12.18 |



