[ASP.NET CORE/MVC] #4 Layout 이란

안녕하세요 미나라이입니다.
이번에는 ASP.NET CORE MVC Web에 기본으로 제공되는 Layout에 대해서 포스팅 해 보겠습니다.
프로젝트 환경
OS : Windows 10
IDE : Visual Studio Code 1.62.2
.Net SDK : 5.0.403
.Net Runtime : .NetCore.App 5.0.10 / 5.0.12
1. 레이아웃이란?
페이지의 구성 요소들을 배치하는 개념을 보통 레이아웃이라고 합니다.
많은 페이지를 관리하는 도중에 같은 구성요소들을 반복적으로 사용 할 경우가 발생합니다.
이럴 경우 일일히 해당 페이지에 구성 요소들을 여러번 반복해서 넣어주어야 하는 수고가 생깁니다.
이러한 불편함을 해결하기 위해서는 하나의 틀을 만들어서 그 틀 안에서 각각의 페이지를 호출하는 방법을 쓰면 됩니다.
ASP.NET CORE에서는 이러한 틀을 Layout이라고 하고 기본적으로 제공 해 주고 있습니다.
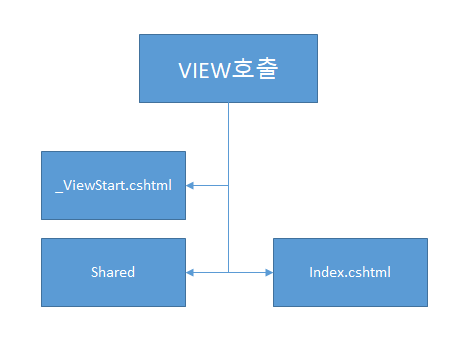
2. Layout의 작동 원리

MVC Razor에서는 View를 호출하면 먼저 _ViewStart.cshtml을 들어가서 내용을 찾습니다.
_ViewStart.cshtml에 정의된 내용은 기본적으로 Shared폴더의 내부를 가리키고 있습니다.
해당 파일에 정의된 내용을 우선 실행하고 View페이지를 표시합니다.
3. RenderBody
레이아웃 파일 내부에 RenderBody라는 함수가 있습니다. 이 부분에 컨트롤러에서 반환된 View페이지가 컨테이너처럼 들어가게 됩니다.
2-1. 컨트롤러에서 View페이지를 호출
public IActionResult Index()
{
return View();
}2-2. _ViewStart.cshtml
Layout은 _Layout이라고 확장자를 빼고 정의하고 있습니다.
즉 Shared폴더 안에 있는 _Layout.cshtml을 Layout으로써 활용하겠다는 말입니다.
@{
Layout = "_Layout";
}만약 Layout을 모든 부분에 사용하지 않고싶은 경우에는 해당 부분에 "_Layout" 대신에 null을 주면 됩니다.
2-3. _Layout.cshtml
Layout파일의 35번째 라인에 보면@RenderBody() 라고 정의가 되어있는 것을 확인 할 수 있습니다.
이 부분에 컨트롤러에서 호출한 View페이지가 들어갑니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - TestProject</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">Layout1</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
<!-- 해당 부분에서 Index.cshtml 파일이 실행된다. -->
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2021 - TestProject - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>2-4. Index.cshtml
레이아웃 안에 내용을 정의하는 부분입니다.
페이지가 바뀔때마다 해당 부분만 바뀌게 됩니다.
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
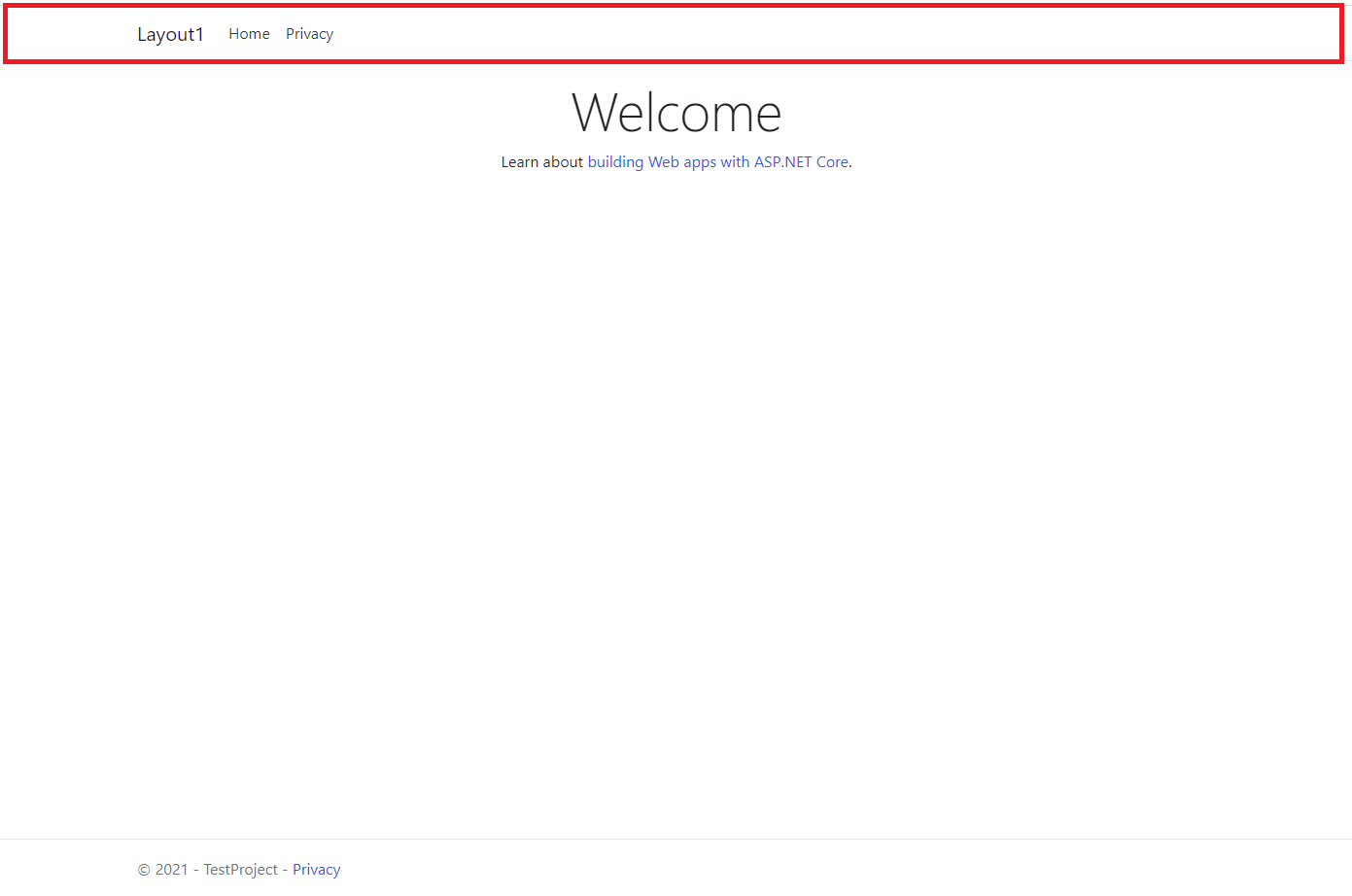
</div>2-5. 페이지 호출 확인
Layout안에 Index파일이 잘 표시되는 것을 확인 할 수 있습니다.

이상으로 간단하게 레이아웃의 기본 개념에 대해서 알아보았습니다.
다음 포스팅에서는 이 레이아웃 페이지의 다양한 활용 방법에 대해서 설명 해 보려고 합니다.
'ASP.NET&C# > ASP.NET MVC' 카테고리의 다른 글
| [ASP.NET CORE/MVC] #5 Layout 활용법2 (0) | 2021.12.05 |
|---|---|
| [ASP.NET CORE/MVC] #5 Layout 활용법1 (0) | 2021.12.05 |
| [ASP.NET CORE/MVC] #3 프로젝트 기본 흐름 (0) | 2021.11.14 |
| [ASP.NET CORE/MVC] #2 프로젝트 파일 구성 (0) | 2021.11.13 |
| [ASP.NET CORE/MVC] #1 환경 설정 (0) | 2021.11.07 |



