[ASP.NET CORE/MVC] #5 Layout 활용법2

안녕하세요 미나라이입니다.
이번에도 이어서 ASP.NET CORE MVC Web에서 사용되는 Layout의 활용법에 대해서 포스팅 해보려고 합니다.
프로젝트 환경
OS : Windows 10
IDE : Visual Studio Code 1.62.2
.Net SDK : 5.0.403
.Net Runtime : .NetCore.App 5.0.10 / 5.0.12
RenderSectionAsync
ASP.NET CORE에서는 View 정의해놓은 내용을 Layout에 보일 수 있도록 해 주는 기능을 제공 해 주고 있습니다. RenderSectionAsync라는 기능입니다.
이전 포스팅중에서도 언급된 RenderBody는 Layout안에서 각각의 View페이지를 컨테이너처럼 표시 해 준다고 했습니다.
그런데 가끔 RenderBody에 들어가는 View페이지마다 Layout파일의 내용을 고치고 싶거나 할 때가 생기죠
이럴때는 Layout을 여러개 만들어도 되지만 그 수가 너무 많아지면 관리가 힘들어집니다. 그래서 위와 같은 기능을 사용 하기도 합니다.
_Layout.cshtml
적용하고 싶은 부분에 아래와 같이 커멘드를 입력 해 주면 됩니다.
@await RenderSectionAsync("Scripts", required: false)
파라미터가 두개 있는데 좌측에는 섹션 이름, 우측에는 섹션이 필수인지 아닌지를 정하는 부분입니다.
필수로 정해놓고 해당 View에서 정의를 해 놓지 않으면 에러페이지가 표시됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - TestProject</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">Layout1</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
<!-- 해당 부분에서 Index.cshtml 파일이 실행됩니다. -->
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2021 - TestProject - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
<!-- 이 부분에 Index.cshtml 내부 에 추가할 내용을 적습니다. -->
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>Index.cshtml
@section 섹션명 {추가하고싶은 내용} 으로 정의 하면 됩니다.
@{
ViewData["Title"] = "Home Page";
}
// 이 부분에 정의한 코드가 _Layout.cshtml의 RenderSctionAsync부분에 표시됩니다.
@section Scripts {
<div>Index Footer</div>
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>
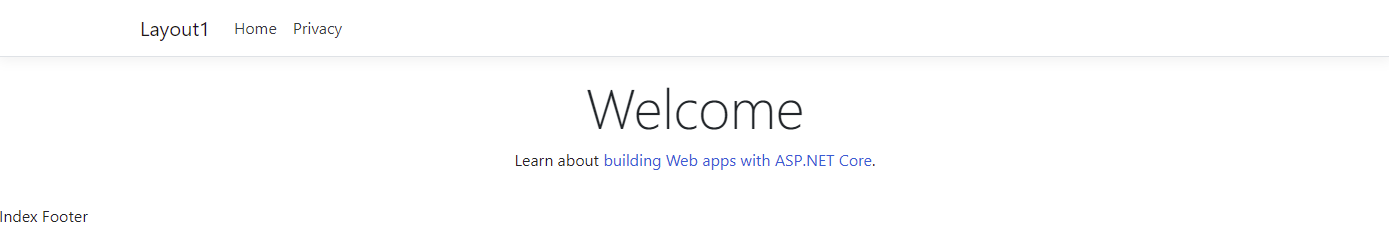
화면 출력 확인

디버깅 화면 확인
View컨테이너 밖에 컨텐츠가 정의 되어 있는 것을 확인 할 수 있습니다.

다단계 레이아웃일 경우 최상단 레이아웃에 설정을 적용 시키는 방법
섹션은 바로 위아래 단계에서만 서로 인식하기 때문에 레이아웃이 여러 단계로 나뉘어져 있을 경우에는
Section안에 RenderSectionAsync를 다시 적용 해 주면 됩니다.
Layout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - TestProject</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">Layout1</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
<!-- 해당 부분에서 Index.cshtml 파일이 실행된다. -->
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2021 - TestProject - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@* 이 부분에 Index.cshtml에 추가할 내용을 적습니다. *@
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>Layout2.cshtml
@{
Layout = "_Layout";
}
<!-- 이부분에 상위에서 적용중인 Section을 표기 -->
@section Scripts {
@await RenderSectionAsync("Scripts", required: false)
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - TestProject</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">Layout2</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2021 - TestProject - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
</body>
</html>Privacy.cshtml
@{
Layout = "_Layout2";
ViewData["Title"] = "Privacy Policy";
}
@section Scripts {
<div>Privacy Footer</div>
}
<h1>@ViewData["Title"]</h1>
<p>Use this page to detail your site's privacy policy.</p>화면 출력 확인

디버깅 화면 확인

추가로 숨겨진 활용법들이 많이 있는걸로 아는데 제가 경험해본 부분은 이정도네요
샘플 프로젝트 첨부합니다.
이상으로 레이아웃 파일에 다양한 활용법에 대해서 알아보았습니다.
'ASP.NET&C# > ASP.NET MVC' 카테고리의 다른 글
| [ASP.NET CORE/MVC] #7 컨트롤러로 데이터 보내고 받기 (1) | 2021.12.11 |
|---|---|
| [ASP.NET CORE/MVC] #6 VIEW로 데이터 가져오기 (0) | 2021.12.06 |
| [ASP.NET CORE/MVC] #5 Layout 활용법1 (0) | 2021.12.05 |
| [ASP.NET CORE/MVC] #4 Layout 이란 (0) | 2021.12.04 |
| [ASP.NET CORE/MVC] #3 프로젝트 기본 흐름 (0) | 2021.11.14 |



